資訊內容
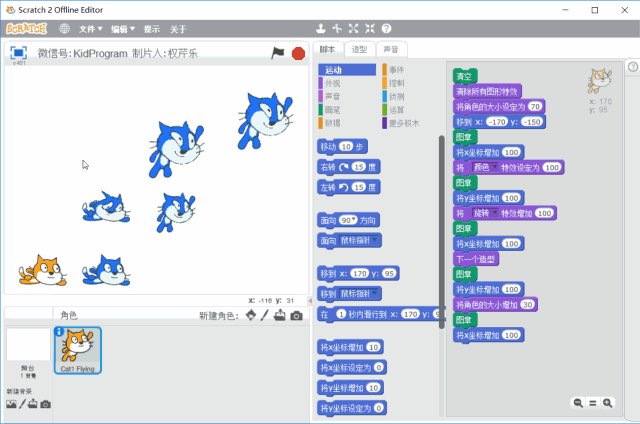
【Scratch工具介紹】擴展知識:畫面是怎么“動”起來的?
在《小恐龍祝你生日快樂》的實例中,大家知道了循環切換角色的造型可以實現恐龍跳舞和燭光搖曳的動畫效果,而且如此操作后確實有效。那么,你有沒有思考過,為什么這樣做就會出現動畫的效果呢?
本文將會涉及到視頻、動畫等的基礎原理、視覺殘影、視頻幀率等內容。
01 從靜態圖到動畫動畫、電影、電視劇等任何形式的視頻,都是由一張張的靜態圖片串聯而成的,將視頻靜止(如,暫停)在任意一個時間節點上,看到的都將是特定的一張圖片。
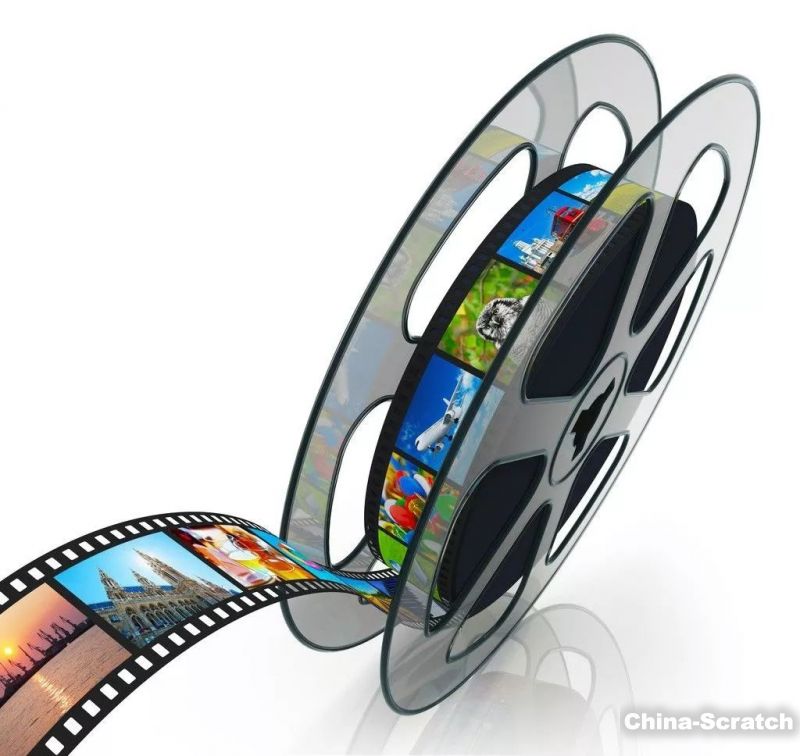
隨著技術的發展,視頻制作的方式在發生變化,也許是數碼設備拍攝、也許是電腦繪圖、亦或是其他,但是追溯到原始的膠片電影,會幫助我們更好的理解動態畫面的本質。

膠片的每一個小格子(也叫幀,下文會講到)都記錄著一張影像,并且和它相鄰的格子記錄的內容只有微弱的差別,拍攝和放映時按照相同的進度,即每秒放映的格子數量,就能回放原始的連續動畫。
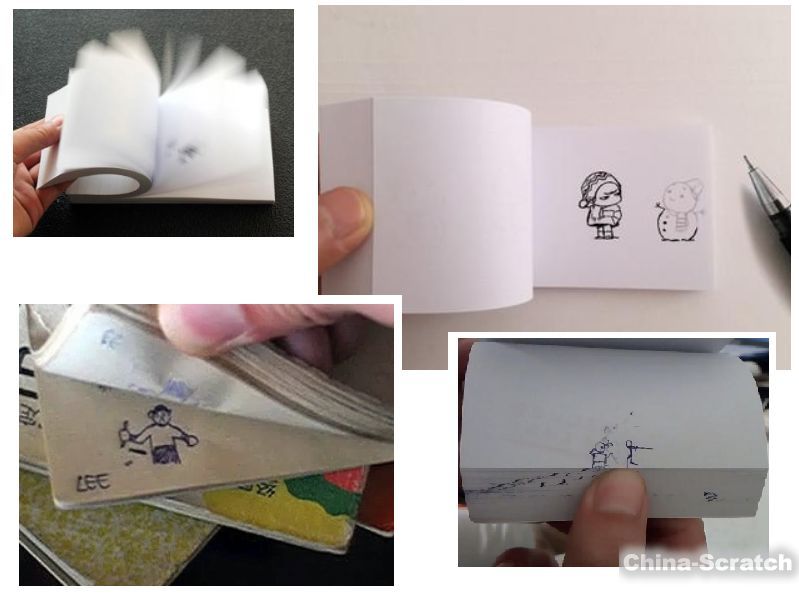
這個技術其實并不高端,我上小學的時候就流行過類似事情,并且很多同學都自導自演完成了人生中第一部動畫片。
在作業本的每頁頁腳畫上簡筆畫,完工后快速翻動作業本,畫面就“動”了起來

理解了動畫的原理,再來看下更專業的定義吧
02 視覺暫留動畫是指由許多幀靜止的畫面,以一定的速度(如每秒16張)連續播放時,肉眼因視覺殘象產生錯覺,而誤以為畫面活動的作品。為了得到活動的畫面,每個畫面之間都會有細微的改變。
來源:wikipedia
上面的“動畫”概念定義說明了2點內容:
-
動畫制作的方式:許多靜止畫面連續播放
-
動畫連續感的原理:視覺殘象,又叫視覺暫留
什么是視覺暫留?
視覺暫留(英文:Persistence of vision)也稱為正片后像,是光對視網膜所產生的視覺,在光停止作用后,仍然保留一段時間的現象,其具體應用是電影的拍攝和放映。原因是由視神經的反應速度造成的,其時值約是1/16秒,對于不同頻率的光有不同的暫留時間。是動畫、電影等視覺媒體形成和傳播的根據。比如:我們日常使用的日光燈每秒大約熄滅100余次,但我們基本感覺不到日光燈的閃動。這都是因為視覺暫留的作用。所以,要達成最基本的視覺暫留效果至少需要10fps。
來源:wikipedia
現實生活中,我們經常遇到“視覺暫留”現象,比如,你盯著太陽或者其他高亮的光源看一會,再轉而看其他物品時,視野中仍能看到之前的亮光源,一會后這個光源逐漸從視線中消失。
電影、動畫等視頻正是利用這個現象,讓觀看者視野中的圖像形成連續感,此外,對于動畫這種相鄰畫面可能差異較大的視頻(因為每張圖片都要繪制,成本高),視覺暫留仍能讓人感覺畫面連貫,無法發現畫面中的缺失。就比如之前實例中的“燭光搖曳”,其實蠟燭只有2個造型,一個燭光飽滿、一個沒有燭光,可在我們的視覺中,蠟燭卻是忽閃忽閃的,好似不止2個造型存在。
另外還有一個比較著名的例子和這個現象有關,在聰明的一休哥動畫片中,有一集一休哥遇到了一個難題,他需要將一副畫中的小鳥放到另一幅畫中的籠子中,最終他的做法是這樣的:

扇子的反正面分別是鳥和籠子,快速轉到扇子,看著扇面,感覺小鳥進到了籠子里
03 幀率前面2個從維基百科摘錄的概念,出現“幀”、“幀率”、“fps”之類的名詞,它們和視頻的關系至關重要,并且在日常生活中也是高頻詞匯。
幀(frame)是指視頻的每一張畫面,比如上面提到的電影膠片的一格。
幀率,是用于測量顯示幀數的量度。測量單位為“每秒顯示幀數”(Frame per Second,FPS)或“赫茲”,一般來說FPS用于描述視頻、電子繪圖或游戲每秒播放多少幀。
來源:wikipedia
人類視覺的時間敏感性和分辨率根據視覺刺激的類型和特征而變化,并且在個體之間是不同的。由于人類眼睛的特殊生理結構,如果所看畫面之幀率高于每秒約10至12幀的時候,就會認為是連貫的(視覺暫留)。這也就是為什么電影膠片是一格一格拍攝出來,但是借由快速播放,能讓畫面看起來是連續的。
不同的視頻/動畫類型,想要保證流暢感的話,對幀率的要求是不同的。
現在的電影、電視劇幀率均為每秒24幀,早期的無聲電影更低,介于16到24幀/秒之間。然而,游戲畫面,以及手機APP頁面刷新幀率要60幀以上才能讓用戶有流暢的體驗。在一些低端手機上玩王者榮耀之類的手游,經常會出現界面卡頓,或者出現不連貫感,這就是所謂的“掉幀”、“丟幀”,當然,一些高端手機在某些場景下也會出現掉幀現象。
游戲需要60幀而電影只需要24幀的原因,主要有2點:第一個原因是
兩者圖像生成原理不同;第二個原始是,電影的幀數是穩定的,而游戲則是不穩定的。
END
—
總結
綜上所述,我們得到一些提示。當我們編寫Scratch動畫時,如果想要得到流暢的動畫體驗,可以考慮從兩個方面進行改善:
-
相鄰圖片(角色的造型)的差異不能太大,差異大會導致動作跳躍,所以,圖片越多越好
-
每秒幀數要合適:幀數太少了會卡頓不連貫,太多了又可能會變成“快進”,讓人看不清。幀率體現在造型切換之間的等待時間上,具體數值和第一條結合確定
聲明:本文章由網友投稿作為教育分享用途,如有侵權原作者可通過郵件及時和我們聯系刪除