資訊內容
Scratch第三講:讓我們飛起來
在上一講,我們講了會動的名字,里面的內容主要介紹了循環在一個程序里起到的作用。
今天我們通過一個小程序,來認識一下舞臺的坐標系和通過循環來使角色移動起來。

第一步:需求分析
今天我們要做的是讓小貓飛起來,那么小貓怎么看著象飛起來呢?對,背景,是通過背景的變換,讓我們覺得小貓飛了起來。所以我們今天要設計的程序就是要通過背景的變換來讓小貓飛起來。
背景如何變換才會讓我們覺得小貓在飛?通過建筑物快速的向后掠去,通過云朵快速的向后飄過,我們就會感覺小貓在飛翔。
1:讓建筑物從右向左快速掠過。
2:讓云朵從右向左快速掠過。
3:同時建筑物和云朵要不停變換。
第二步:算法設計
移動該如何實現呢?
首先要了解一個scratch的知識點,舞臺的坐標系。掌握scratch舞臺中坐標的最大值與最小值 X(-240,240) Y(-180,180)
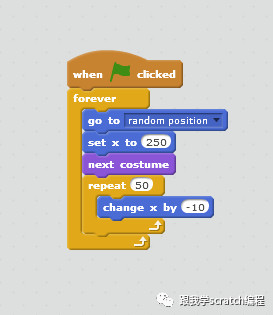
第一步:讓建筑物出現在屏幕的最右方,也就是x軸最大的數值。將建筑物的出現的位置的x坐標設置到最大值。
第二步:讓建筑物顯示的x坐標逐步減小,以呈現建作物向左移動的效果,直到移動到x的最小值,讓建筑物從屏幕中消失。這就是一個簡單的循環函數。
第三步:讓建筑物變換形狀,再回到第一步。
云彩也可以用同樣的算法,但是有一點跟建筑物不同,建筑物是在垂直方向是不變的,但是云彩就不一樣了,一會高,一會低。所以我們在設置y的數值時就不能寫一個固定的數字,而是要放一個任意值,如何設置任意值呢?那就要用到random position這個控件了。
另外,建筑物和云朵的變換怎么實現呢?原來每個角色都可以是一組圖片組成的,所以每次當建筑物從右邊出現的時候,都可以使用next costume控件來變換角色的圖片,來實現云朵和建筑物的變換。
第三步:編寫程序
建筑物的程序:

云彩的程序:

小貓的程序:

小貓的程序有點復雜呀,仔細看看都實現了什么功能,哦,看懂了,原來是可以可以用上下箭頭來控制小貓在舞臺上上下移動哦。
課后思考:
既然x軸的最大值是240,那么為什么我們要設置初始位置時寫了250呢?
聲明:本文章由網友投稿作為教育分享用途,如有侵權原作者可通過郵件及時和我們聯系刪除