資訊內容
Scratch: 繪制函數圖像
昨天我們研究了三角函數,今天的 scratch 課堂,我們趁熱打鐵,嘗試繪制其圖像。
課堂回顧
用 scratch 繪圖的過程讓我想起了小時候玩的 logo 語言。通過用諸如 ROTATE 的命令,可以讓屏幕中間的小海龜畫出一些簡單的圖形。不過 logo 語言和 scratch 相比,就像派力奧之于法拉利。
畫圖的思路很簡單:先讓 x=-230,y=0,然后 repeat until x > 230,在 repeat 循環中,設置 y = sinx,然后 x 加 1,pen down,就大功告成。我指導小寶做出來之后,她滿懷期待一運行,發現屏幕上幾乎就只畫了一條直線。我問她是什么原因。她想不出來。我讓她把 x,y 的值顯示在屏幕上,發現 y 一直都很小。我提示她 sinx 的取值范圍是多少,她說是 -1 到 1。找到了原因,我們設 y = 150 * sinx,便得到了美妙的曲線。隨后我們又嘗試了 y=cos x,y=2x,y=sqrt(x) 等等函數的圖形。這些圖形很簡單,我就不貼圖了。
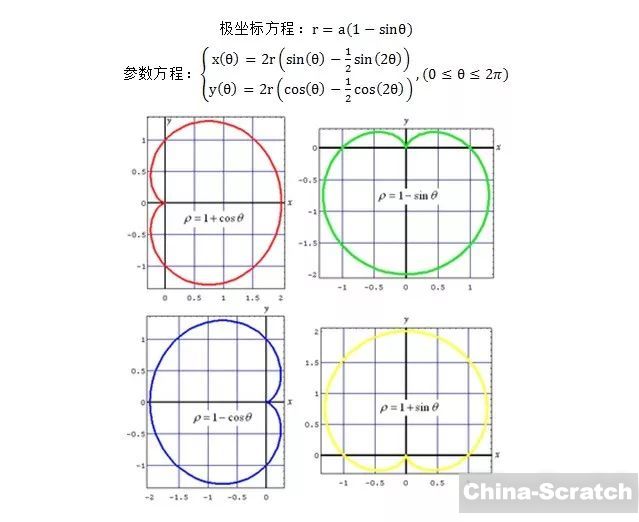
玩了一會,我突然想到笛卡爾的心形線,于是在網上找了一組公式,在 scratch 里將其表述出來:

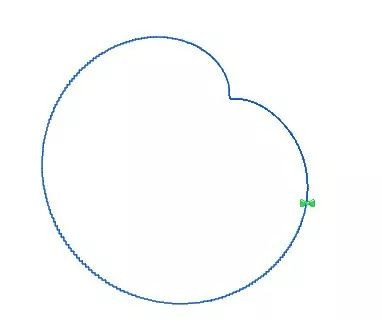
畫的不算完美,但大致有那么個意思:

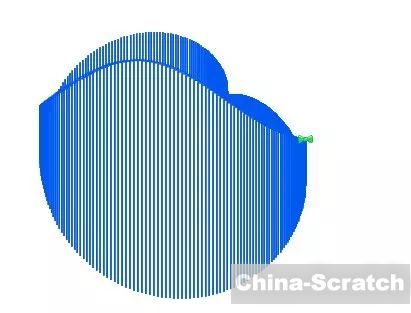
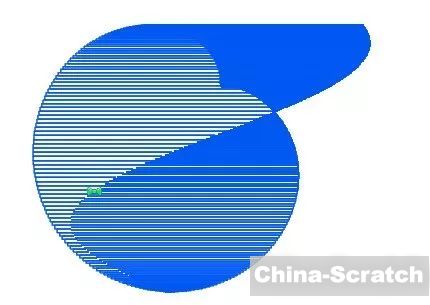
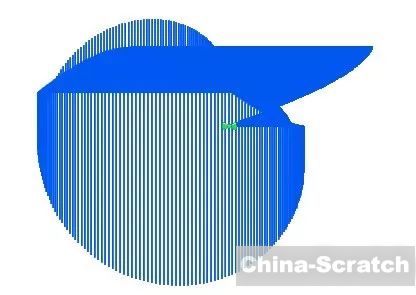
隨后,小寶突發奇想,如果把多個公式組合起來會是什么樣子?于是她做了幾組嘗試,屏幕上出現了一些令人驚嘆的圖形:



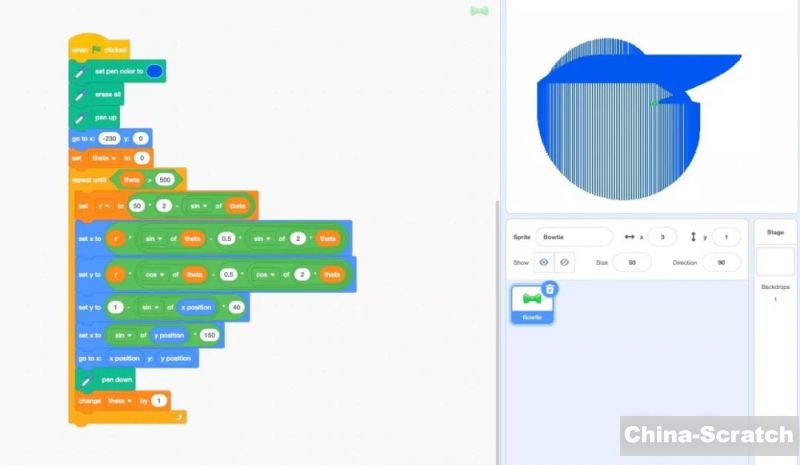
源代碼:

最后完工的項目地址:
https://scratch.mit.edu/projects/353078377/
聲明:本文章由網友投稿作為教育分享用途,如有侵權原作者可通過郵件及時和我們聯系刪除