資訊內容
Scratch 基礎教學|第五課: Scratch基本組件之外觀類功能塊詳解
hi,大家晚上好。上一節課主要給大家介紹了Scratch運動類功能塊可實現的功能及每一個功能塊的具體用途及如何使用。
本節課主要和大家一塊了解并學習外觀類功能塊可實現哪些功能及每一個外觀類功能塊的具體使用。
本節課的課程目標如下:
? - 介紹外觀類功能塊的作用
? - 介紹外觀類中的每個功能塊
? - 創建一個簡單的示例
1介紹外觀類功能塊的作用
通過使用外觀類功能塊,我們可以控制Scratch程序中角色和舞臺背景的外觀效果,并且以彈出式對話框的形式給用戶展示文字消息。外觀功能塊可以通過一些特殊效果來影響角色的外觀,還可以在程序執行時顯示或隱藏角色,修改角色的大小,甚至可以改變角色的造型和舞臺的背景。
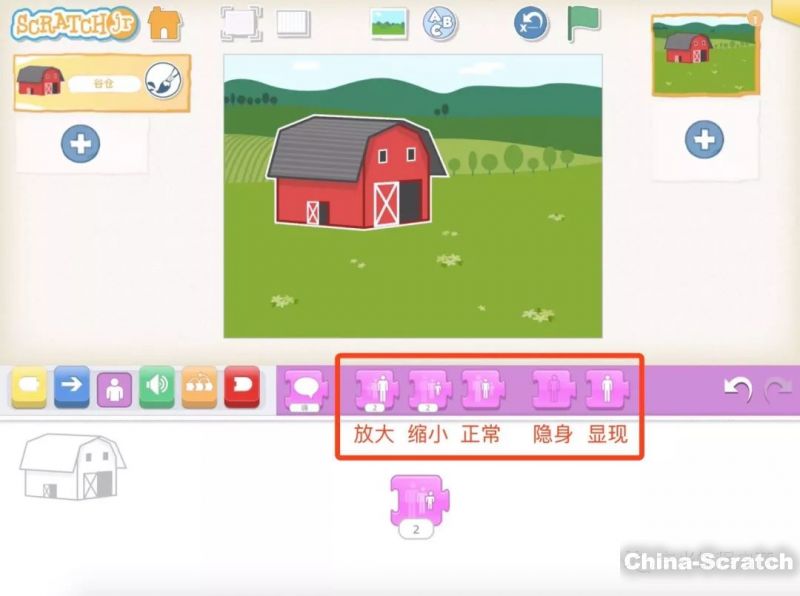
外觀功能塊影響角色和舞臺的顯示方式,根據你在角色列表中選擇的"角色縮略圖"或"舞臺縮略圖"的不同,功能塊列表中所顯示的外觀功能塊也不同。如下圖:

當你操作角色的時候,所顯示的外觀功能塊如左圖所示;當你操作舞臺的時候,外觀功能塊如右圖所示。
2
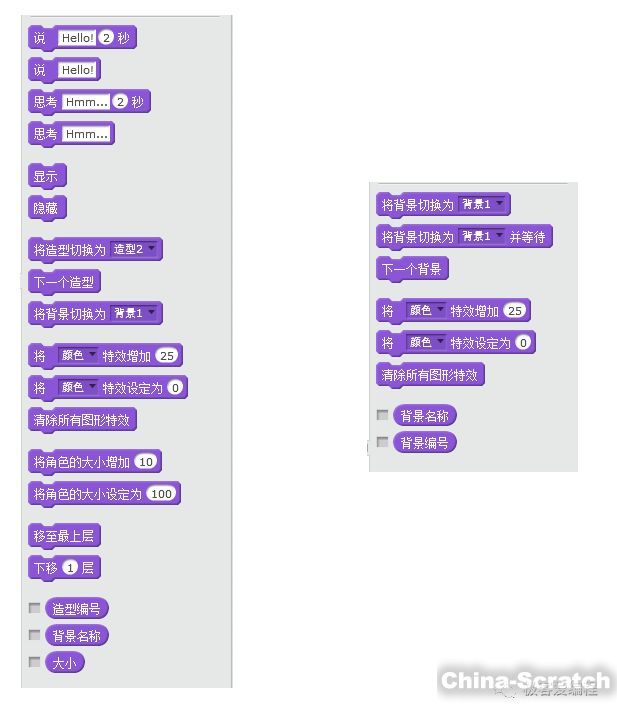
介紹外觀類中的每個功能塊
 01
01
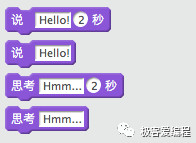
說"Hello!" 2 秒
在一個對話氣泡中顯示一句文字消息,并顯示指定的秒數。默認顯示2秒。
02
說"Hello"
在一個對話氣泡中顯示一句文字消息,或者把氣泡中顯示的文字刪除后,從而清除掉顯示文本的對話氣泡。
03
思考 "Hmm..." 2 秒
在一個思考氣泡中顯示一句文字消息,并顯示指定的秒數。默認顯示2秒。
04
思考 "Hmm..."
在一個思考氣泡中顯示一句文字消息,或者把氣泡中顯示的文字刪除后,從而清除掉顯示文本的思考氣泡。

05
顯示
控制一個角色在舞臺上進行顯示。
06
隱藏
控制一個角色在舞臺上進行隱藏。

07
將造型切換為"造型2"
改變角色的造型,修改角色的外觀。
示例腳本

演示效果


08
下一個造型
將角色的造型修改為角色造型列表中的下一個造型。當到達列表的末尾時,跳回到列表的開始處。
09
將背景切換為"背景1"
通過給舞臺分配一個不同的背景,以修改舞臺的外觀。


10
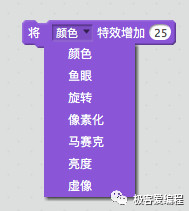
將"顏色"特效增加"25"
通過一個指定的數值,來應用并修改一個特效(顏色、魚眼、旋轉、像素化、馬賽克、亮度、虛像),以修改角色外觀。

11
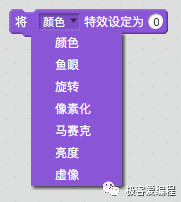
將"顏色"特效設定為"0"
通過一個指定的數值,應用一個特效(顏色、魚眼、旋轉、像素化、馬賽克、亮度、虛像)。
12
清除所有圖形特效
將一個角色恢復其默認(最初新建角色時)的外觀,去除掉可能應用的所有特效。

13
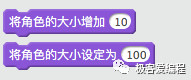
將角色大小增加"10"
通過一個指定的數值來修改角度的大小。
14
將角色大小設定為"100"
將一個角色的大小設置為其最初大小的一個百分比。

15
移至最上層
將一個角色放置到頂層以確保它會顯示。
16
下移"1"層
將角色移動指定的層數,允許其他角色在其之上顯示。(可以借助一摞紙來加深對層的理解.一摞紙由很多張組成,每一頁紙可以想像成一層,只有最上層紙上內容才可能看清)。

17
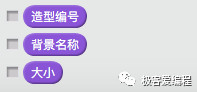
造型編號
顯示角色當前的造型編號。
18
背景名稱
從背景列表獲取舞臺的當前背景的名稱。
19
大小
獲取一個百分比值,表示一個角色的當前大小與其最初大小的比例。

20
將背景切換為"背景1"并等待
等到所有功能塊都已執行之后,通過分配給舞臺一個不同的背景,以改變其外觀。(在角色列表區選擇舞臺縮略圖時,外觀功能塊中會顯示此功能塊)。
21
下一個背景
將舞臺的背景修改為背景列表中的下一個背景。(在角色列表區選擇舞臺縮略圖時,外觀功能塊中會顯示此功能塊)。

22
背景編號
從背景列表獲取舞臺的當前背景編號。(在角色列表區選擇舞臺縮略圖時,外觀功能塊中會顯示此功能塊)。
3
創建一個簡單的示例
一塊和大家做一款小游戲,游戲名稱叫做舞動人生。
游戲展示效果:


該游戲由1個角色(一名舞者)組成,通過給角色設置切換造型的腳本,以及給舞臺設置背景圖片和設置播放背景音樂的腳本。
設置如下:
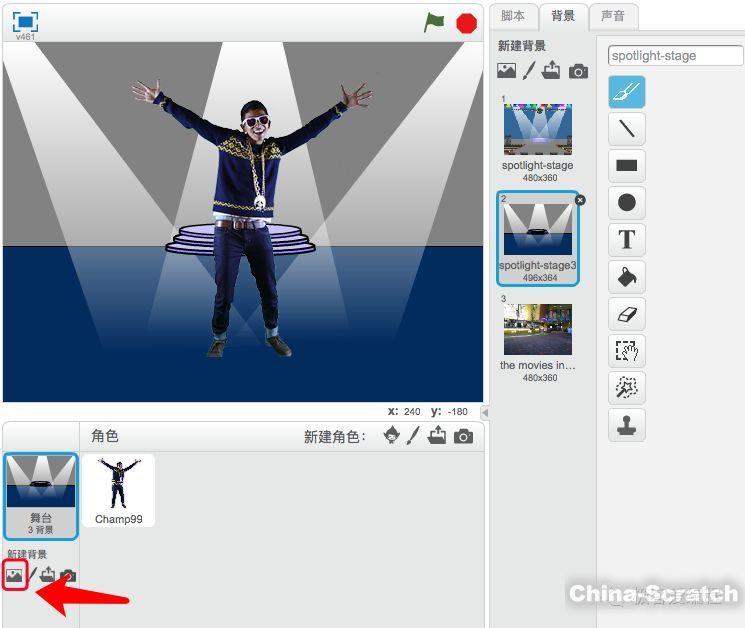
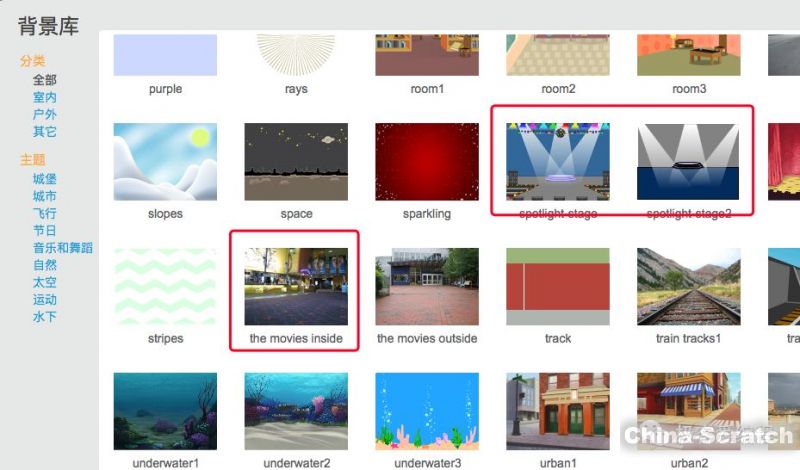
1:首先設置背景圖案


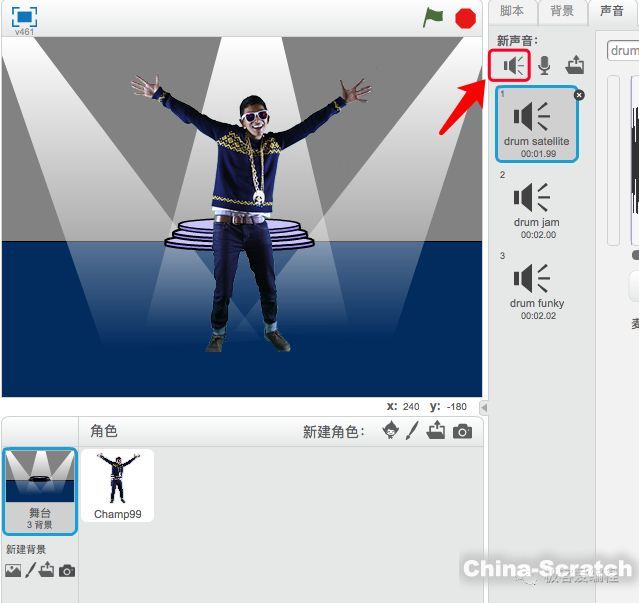
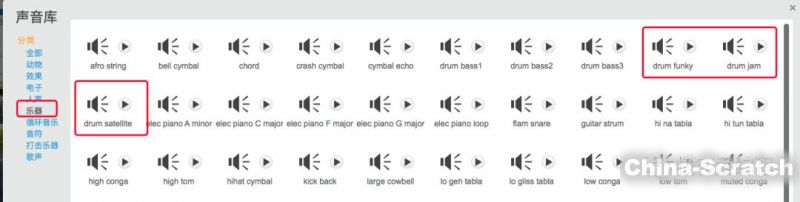
2:給舞臺選擇背景聲音


3:創建角色


4:設置相應的腳本
設置背景圖案及背景音樂切換的腳本

設置人物造型切換的腳本

游戲實際運行效果
聲明:本文章由網友投稿作為教育分享用途,如有侵權原作者可通過郵件及時和我們聯系刪除